| 1. | Start with opening your image. | |
| 2. | Push down the Ctrl-button and left-click the image layer to select your image. Now go to Selection - Modify - Expand - 2 pixels. (For larger images you’ll need to insert 3-4 pixels). Create a new layer - call it white shadow - and place it beneath your image layer. Select White as your foreground colour and flood fill your selection (choose the Paintbucket and select foreground in the options window on the top right side of your screen). Your image should now look like fig. 2.  Keep your selection and create a new layer over the white shadow layer and beneath the image layer and call it black shadow. | |
| 3. | Still at the black shadow layer choose Filter - Blur - Gaussian Blur and insert 1,5 - 2 pixels. I used 1,9 pixels. Click ok.Activate the white shadow layer and repeat the Gaussian Blur effect - fig. 3.
| |
| 4. | Now we have to move the two shadow layers a little bit to get the wanted effect. Still at the White shadow layer select the Move Tool ( see fig. 4). Now we have to move the white shadow layer one pixel down and one pixel to the left (for larger images move 2-3 pixels….). Use the arrowkeys on your keyboard to move the layer. (One touch at the down-arrow = one pixel down etc.). Now select the black shadow layer. Now move this layer one pixel up and one pixel to the right.
| |
| 5 | Finished ! Lets try now! | |
Monday, July 28, 2008
Inset
Logo of Flash
Have you seen the thumbnail in your Start-Menu? Now you can make it...
-
Step 1 First create an orb and fill it with #E21F01;

-
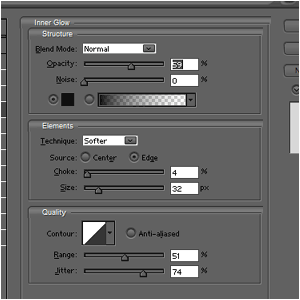
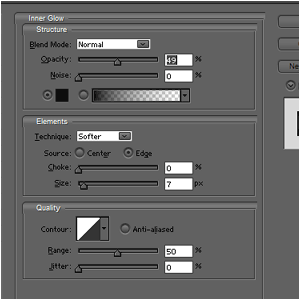
Step 2 Add an inner glow;


-
Step 3 Make a smaller circle and fill it with white, then duplicate it;

-
Step 4 Use the Elliptical Marquee-Tool to cut off most of the white and then lower the opacity;

-
Step 5 On the second white orb, do another effect that can be done with the help of the pen-tool;
Note:IF YOU'RE NOT GOOD WITH THE PEN-TOOL, USE THE ELLIPTICAL MARQUEE-TOOL.

-
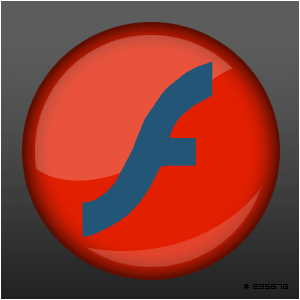
Step 6 Add any logo or just the Flash-logo and fill it with #235676;

-
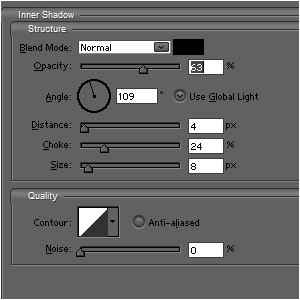
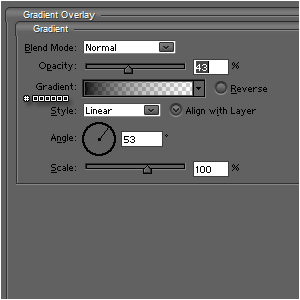
Step 7 Add these blending-options to the logo;



-
Step 8 And then you can add anything you like...

Sunday, July 27, 2008
Oval Tool
The Oval Tool
In the exercise that follows, you will use the Oval tool to draw an ellipse. You will then turn the ellipse into a symbol. Symbols are reusable graphics you store in the Library. Later in the tutorial you will turn the ellipse into the button movie viewers press to start the movie.
To draw the ellipse:
- Choose the Oval tool. There are two color boxes on the Modifier panel. These color boxes are used to set the stroke and fill colors. The stroke color outlines your drawing. The fill color fills the center of your drawing.

- Click the Stroke Color box and then click the color black to choose black as your stroke color.
- Click the Fill Color box and then click the color navy to choose navy as your fill color.
- If selected, click to deselect the Object Drawing option. The Object Drawing option enables you to draw your ellipse as a grouped object that will not merge with other objects you draw. You want this option turned off.
You set the thickness of the Stroke line in the Property inspector. To set the thickness of the Stroke line:
- If the Property inspector is not open, choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.

- Choose Solid from the drop-down menu to select the type of line that will outline your drawing.
- Type 3 in the Stroke Height field to set the line thickness.
- Click on the Stage and drag diagonally to draw the ellipse.

Note: You can also use the Property inspector to set the stroke and fill colors.
The Grid
- Choose View > Grid > Edit Grid from the menu. The Grid dialog box opens.

- Click the Color box and select gray to have the grid lines display in gray.
- Choose Show Grid to cause the grid to display.
- Choose Snap to Grid to cause the edges of your graphic to align with the grid lines.
- Set the Horizontal field
 to 20 px to separate horizontal lines by 20 pixels.
to 20 px to separate horizontal lines by 20 pixels. - Set the Vertical field
 to 20 px to separate vertical lines by 20 pixels.
to 20 px to separate vertical lines by 20 pixels. - Set the Snap Accuracy to Normal.
- Click OK.
The Property Inspector
In the Property inspector, you can set the attributes of objects as you work. You will use the Property inspector frequently when working in Flash Professional 8. To open the Property inspector:
-
Choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.

Thursday, July 24, 2008
Insert flash into HTML
<object height="Y" width="X">
<param name="movie" value="somefilename.swf">
<embed src="somefilename.swf" height="Y" width="X"></embed>
</object>
In the code above there is both an embed tag and an object tag. This is because the object tag is recognized by Internet Explorer, and Netscape recognizes the embed tag and ignores the object tag.. This is the minimum code you need to embed a Flash movie in a browser. A broken icon will appear on the Web page if the user does not have the Flash plug-in installed.
Now test in your browser.Get a new style of your web !
What is the FLASH ?
 Before we discuss about Flash, we must know what is the meaning of flash and what is the flash.
Before we discuss about Flash, we must know what is the meaning of flash and what is the flash.What is the Flash ?
Flash is a multimedia graphics program specially for use on the We.Flash enables you to create interactive "movies" on the Web.Flash uses vector graphics, which means that the graphics can be scaled to any size without losing clarity/quality.Flash does not require programming skills and is easy to learn...
OK ..lets see next posting.








